BRYENNE KAY

Refonte du Collège Loyalist
Puissance en petit nombre
Situation
Mon rôle
-
Conceptrice UX
-
Chercheuse UX
-
Analyste des données
Mon équippe
-
Chef de projet
-
Stratège de contenu
-
Responsable technique WordPress
-
Développeurs front-end
-
Ingénieurs QA
Bref
Loyalist College a cherché à repenser son site web pour mettre en valeur leur devise « les petites choses peuvent mener à de grandes choses » d’une manière contemporaine et excitante. Ensemble, nous avons créé un site Web accessible et axé sur l’utilisateur qui soutient le recrutement et l’engagement des étudiants tout en présentant leur nouvelle identité de marque.
Le défi
Loyalist College avait plusieurs préoccupations : un énorme arriéré de dettes technologiques nécessitant une révision, des plaintes concernant le site actuel de la part des étudiants, des futurs étudiants et du personnel, ainsi qu’un changement de marque devant être reflété sur un nouveau site web.
Le collège est situé dans une petite ville et voulait que le nouveau site Web mette en évidence la puissance de 'small' et reflète le sentiment d’inclusion et de soutien du campus.
Déroulement du projet
Le projet de refonte du site web du Collège Loyalist a été réalisé en partenariat avec EvolvingWeb, une agence de conception web. En tant que membre de l'équipe de conception, j'ai participé au lancement et dirigé les activités UX, avant de collaborer avec le concepteur de l'interface utilisateur. Pendant la phase de conception UX et les étapes de développement, j'ai travaillé en étroite collaboration avec les développeurs WordPress et le responsable technique. Le Collège Loyalist avait également inclus un contrat de maintenance, de sorte que des analyses ont été mises en place pour un suivi et une amélioration continue.
Kick-off
Découverte UX
UX design
UI design
Validation
Développement
Maintenance
Processus de conception du cadre
Dans la majorité de mon travail, j'utilise le processus classique du double diamant. C'est un cadre précieux que je peux utiliser, réutiliser et sur lequel je peux m'appuyer pour guider mon processus. Élargissez, réduisez. Jetez un large filet, traitez les idées. Cela m'aide à rester sur la bonne voie et à me concentrer sur le problème sans trop m'égarer. Vous pouvez en savoir plus sur mon processus de conception ici.
diverger
converger
diverger
converger
Comment cela se traduit-il en termes de travail de conception ?
Découvrir
Ateliers, enquêtes, études comparatives
Définir
Transformez-les en informations productives
Développer
Idéation, wireframe, exploration de solutions
Livrer
Synthétiser les décisions de conception, obtenir une validation
Activités et processus de découverte UX
Comprendre la situation actuelle du site web
Avec un budget et des contraintes de temps extrêmement serrés (le collège avait l'obligation légale de respecter la date de mise en service), il n'y avait donc aucune marge d'erreur côté conception ou développement. Nous avons choisi d'utiliser nos ressources pour mener à bien :
01
Enquête auprès des parties prenantes
J’ai créé un questionnaire de sondage envoyé aux parties prenantes pour aider à clarifier la vision du nouveau site web, l’audience cible et les objectifs commerciaux.
02
Analyse comparative
En collaboration avec les intervenants, j’ai sélectionné plusieurs sites Web de collèges et d’universités pour identifier des possibilités et des opportunités.
03
Atelier sur les personas utilisateurs
Avec mon stratège numérique, j’ai animé un atelier avec les étudiants et le personnel en cours afin d’identifier les points faibles et de mieux cerner leurs besoins et habitudes.
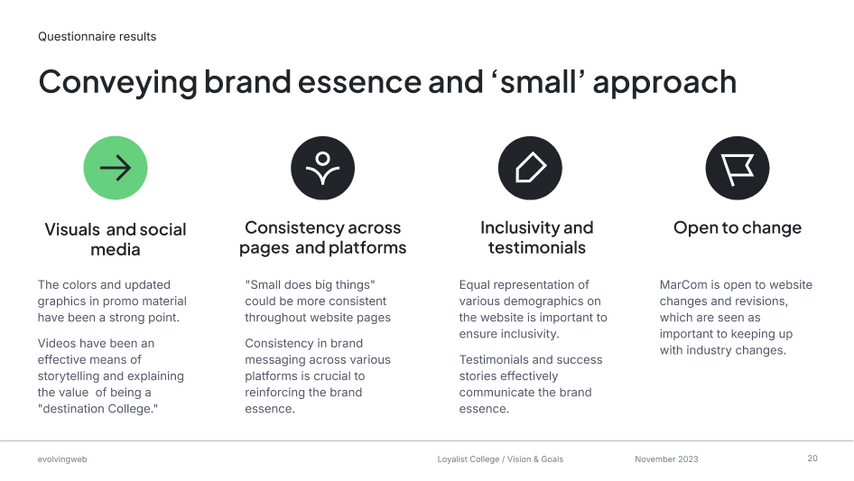
Attentes et résultats des enquêtes et des analyses comparatives
Comprendre les objectifs commerciaux et l'industrie
Ici, j’ai identifié les thèmes principaux, la priorisation du public, les objectifs commerciaux du site Web, ainsi que ce que les parties prenantes souhaitaient obtenir du nouveau site web.
Thèmes principaux
Un fort consensus existait sur le fait que l'information était difficile à trouver et qu'une refonte majeure de l'architecture de l'information s'imposait. La nécessité de démontrer les valeurs du collège, ses différents campus, ses programmes et son innovation tout en restant une petite communauté dynamique était une priorité absolue.
Priorisation du public
Il n’y a pas eu beaucoup de surprises ici, les principaux publics identifiés par les parties prenantes étaient les étudiants et le personnel actuels et potentiels . Bien sûr, de nombreux publics secondaires et tertiaires sont concernés, tels que les donateurs, les parents, etc., mais cette enquête est utile pour réaligner les parties prenantes lors des phases ultérieures de conception et d’itération. L’une des choses qui est ressortie de la découverte était le besoin urgent d’améliorer l’expérience des futurs étudiants étrangers .
Objectifs commerciaux
Comme dans la plupart des établissements d’enseignement supérieur, l’un des principaux objectifs était d’ encourager les inscriptions d’étudiants potentiels. Étonnamment, nous avons appris grâce à l’enquête que l’amélioration de la découvrabilité du contenu et des documents sur la vie étudiante pour les étudiants et le personnel était une priorité absolue, car cela avait un impact négatif sur l’expérience des étudiants. De plus, il était important de communiquer la marque et la philosophie Loyalist. Ils voulaient traduire l’ambiance du campus en une expérience en ligne: petit, mais solide.
Matériel de découverte
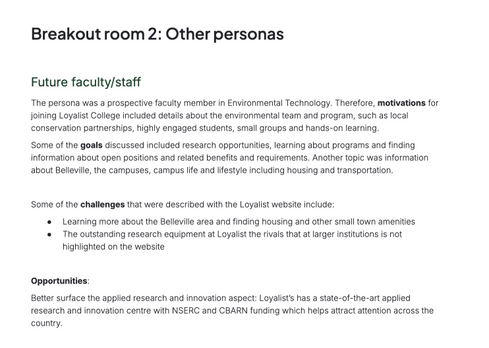
Résultats et validations des ateliers user persona
Parler aux élèves (8 participants), au personnel, aux parents et aux membres de la collectivité (12 participants)
Pour l’atelier, j’ai préparé un tableau FigJam avec les différentes personas. En groupe, nous avons attribué des noms et des photos à chaque persona après un brise-glace. Nous avons examiné chacune des hypothèses que j’avais formulées lors de l’atelier concernant les motivations, les objectifs et les points de douleur. Les membres de l’atelier pouvaient être d’accord ou non et ajouter leurs propres notes autocollantes, puis nous en avons discuté ensemble.
Une grande surprise : le groupe des jeunes étudiants a rencontré les défis les plus techniques. J’ai noté de consacrer plus de temps à présenter FigJam à l’avenir et de laisser aux étudiants le temps de se connecter.
Les 5 étudiants canadiens étaient un mélange d’étudiants de première année, de deuxième année et de diplômés. Les principaux points problématiques dont ils ont discuté étaient la confusion concernant les détails du programme et le fait de ne pas pouvoir trouver d’informations sur les cours du campus en ligne. Tous ont dit qu’il était plus facile d’aller demander en personne aux bureaux des services aux étudiants. Les étudiants diplômés n’ont pas pu trouver en ligne des documents et des renseignements importants sur les diplômes et les certificats. Cela indique qu’il y a beaucoup de travail à faire dans l’architecture de l’information et que je vais aider mon stratège numérique au sein de l’équipe.
Les trois étudiants internationaux étaient des étudiants de première année et des diplômés. Ils ont surtout parlé de la confusion concernant les exigences internationales, les programmes qui leur étaient offerts, les programmes disponibles pour les cours et la manière d’intégrer la vie étudiante à leur arrivée sur le campus.
Les professeurs et le personnel ont tous signalé des problèmes similaires pour trouver des informations pertinentes et à jour sur les offres d’emploi et les possibilités de carrière. Le Loyalist College utilise une plateforme distincte pour les carrières, de sorte que la section des demandes d’emploi était inaccessible, mais j’ai appris que nous pourrions fournir plus de renseignements et d’orientation sur les emplacements, les campus et les cheminements de carrière avant que les professeurs et le personnel potentiels ne se rendent sur la plateforme externe. Ils ont également dit qu’ils voulaient en apprendre davantage sur le campus principal de Belleville et sur ce à quoi ressemblerait la vie là-bas.
Définir les informations issues des activités de découverte pour la prise de décisions en conception
Parce que les étudiants étrangers que le Loyalist College tente de recruter ont tant de difficultés à trouver l’information dont ils ont besoin, je l'ai intégrée dans la navigation des services publics et j’ai créé une catégorie distincte pour leurs besoins dans le menu déroulant.


En raison des réponses des parties prenantes, des étudiants et du personnel qui ont signalé des problèmes liés à la capacité de trouver des informations et des documents de manière fiable et attendue, je travaille en étroite collaboration avec le stratège numérique. Ensemble, nous avons examiné les activités de découverte et réorganisé l’architecture de l’information du site web. À ce moment-là, je n’ai examiné que les données de l’analyse des statistiques de Loyalist College pour voir les chemins empruntés par les utilisateurs et les points faibles dans les données. J’ai pu analyser les données des six derniers mois et j’ai rédigé un rapport d’analyse de données que j’ai remis aux parties prenantes pour appuyer davantage les décisions de conception.

Wireframes
Le wireframing est un processus collaboratif essentiel.
Livrables inclus :
-
Page d’accueil
Page "Vie chez les Loyalistes"
Page de liste des programmes
Page de détails du programme
Page du centre des médias (nouvelles et événements agrégés)
Page de détails sur les actualités et les événements
Page des politiques

Traduire les idées et le développement de Wordpress en décisions de conception
Collaboration au développement et compromis sur les ressources
En travaillant avec l’architecte des solutions du projet, nous avons identifié très tôt que, compte tenu du budget avec lequel nous devions travailler, nous compterions sur les plugins WordPress pour les cartes de détails des événements et le calendrier des événements.
L’architecte a partagé un environnement de test WordPress avec moi pour comprendre les limitations, et j’ai conçu les wireframes autour des fonctionnalités du plugin WordPress.

Exemple de WordPress

Figma composant que j’ai créé pour la structure de l’interface utilisateur et du wireframe

Cela signifie que nous pourrions affecter plus de ressources à des éléments plus importants, comme la page d’accueil et la page de détails du programme très chargée en information.
-
La navigation et le repérage étaient essentiels. L’utilisateur se trouve maintenant à plusieurs couches de profondeur, et je me suis assuré, avec le leader technique, qu’un étudiant pourrait revenir à ses résultats de recherche sans perdre ses filtres. Les breadcrumbs sont visibles sur une page de troisième niveau (Accueil / Page parent / Page enfant) pour assurer la visibilité de l’état du système.
-
L’appel à l’action principal est « Appliquer », qui mène au site de demande du gouvernement provincial et qui était hors de notre champ d’application (c’est un cauchemar UX). Les parties prenantes ont mentionné que les étudiants devraient réserver une visite, car les visites de campus peuvent entraîner des conversions d’inscriptions plus élevées.
-
L’un des principaux points de difficulté soulevés par les parties prenantes lors du sondage et par les étudiants dans le cadre de l’atelier sur les personas utilisateurs était la confusion quant à savoir quel campus correspond à quel programme, si le programme est ouvert aux étudiants canadiens ou étrangers et pendant quel semestre le cours est offert. J’ai mis en évidence cette information pour que les élèves puissent la comprendre rapidement et prendre des décisions éclairées.
-
Encore une fois, la navigation était essentielle pour obtenir ce bon résultat. J’ai réutilisé la disposition à deux colonnes avec une navigation latérale, qui reste en haut de l’écran lorsque l’utilisateur fait défiler. Les étudiants (ou leurs parents et conseillers) peuvent maintenant voir rapidement les exigences, le contenu des cours et les coûts. L’ordre de cette navigation latérale a été guidé par les commentaires des participants à l’atelier et validé par les parties prenantes.
-
Les commentaires des étudiants de l’atelier ont souligné la nécessité de comprendre et d’accéder facilement aux coûts pour les étudiants nationaux et internationaux, donc je fais une distinction claire dans les accordéons, ce qui a également servi à économiser un peu d’espace vertical.
-
Un objectif commercial principal était de mettre en valeur le campus et l’expérience des étudiants. Pour ajouter de l’impact, j’ai inclus un espace pour de nombreux témoignages d'anciens et des vidéos. Le Loyalist College a également inclus un widget externe de Lightcast Data, qui faisait partie des exigences relatives au cadre de connexion.

5

6
Les couleurs et la typographie


Fournir des solutions en parallèle avec la direction créative
Valider avec les intervenants
Je ne suis ni conceptrice d’interface utilisateur ni directeur artistique. Heureusement, j’ai travaillé avec un membre de l’équipe incroyablement talentueux qui est les deux. Il a mené la vision artistique et nous avons collaboré pour assurer que le design de l’interface utilisateur soit en phase avec les wireframes.

Résultats finaux et prochaines étapes
Voici la page d’accueil en production..
Voici l’étude de cas écrite par EvolvingWeb.
Les analyses ont été mises à jour dans Google Analytics 4 afin que nous puissions surveiller l’activité des utilisateurs et trouver des endroits pour optimiser l’expérience utilisateur et les parcours. Les intervenants étaient ravis des résultats, et l’équipe et moi-même étions tout aussi satisfaits du résultat de nos efforts.